HTML code for the slider C:/Users/TISEER/Desktop/etihad.html
How to add this slider to HTML page
1 Upload these folders to your server
- data1/
- engine1/
- Current location: C:/Users/TISEER/Desktop.
These folders should be located in the same folder as your html page
2 Paste this code to your page between the tags <head></head>
3 Paste this code to your page between the tags <body></body> in the place that you want the slider to appear
Also you can try the Insert-To-Page wizard, to add the slider visually, without touching the code!
Click here for the detailed info.
- عيد الإتحاد
الأحداث والفعاليات
- يوم الشهيد
HTML code for the slider C:/Users/TISEER/Desktop/school.html
How to add this slider to HTML page
1 Upload these folders to your server
- data2/
- engine2/
- Current location: C:/Users/TISEER/Desktop.
These folders should be located in the same folder as your html page
2 Paste this code to your page between the tags <head></head>
3 Paste this code to your page between the tags <body></body> in the place that you want the slider to appear
Also you can try the Insert-To-Page wizard, to add the slider visually, without touching the code!
Click here for the detailed info.
الأنشطة المدرسية
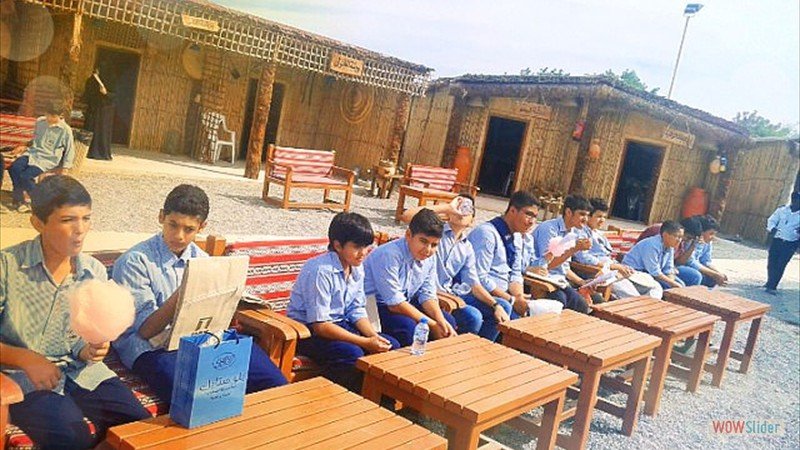
- رحلة التراث
HTML code for the slider C:/Users/TISEER/Desktop/Activity.html
How to add this slider to HTML page
1 Upload these folders to your server
- data1/
- engine1/
- Current location: C:/Users/TISEER/Desktop.
These folders should be located in the same folder as your html page
2 Paste this code to your page between the tags <head></head>
3 Paste this code to your page between the tags <body></body> in the place that you want the slider to appear
Also you can try the Insert-To-Page wizard, to add the slider visually, without touching the code!
Click here for the detailed info.
- حفل تخريج الروضة














 1
1 2
2 3
3 4
4 5
5 6
6 7
7 8
8 9
9

 1
1 2
2








 1
1 2
2 3
3 4
4 5
5 6
6 7
7 8
8 9
9



